Using Social Media in Community Based Protection
Description
People are at the heart of all we do and this guide reflects that. It begins and ends with UNHCR’s
commitment to Accountability to Affected People (AAP). This means listening to Refugees and other
People of Concern in all their diversity and making sure they have a say in decisions that affect their lives.
The humanitarian sector has grown in the understanding that affected people are the prime agents in their
own protection. This Guide aims to support UNHCR country offices in the use of Social Media to protect
People of Concern (PoCs) and ensure they enjoy their rights.
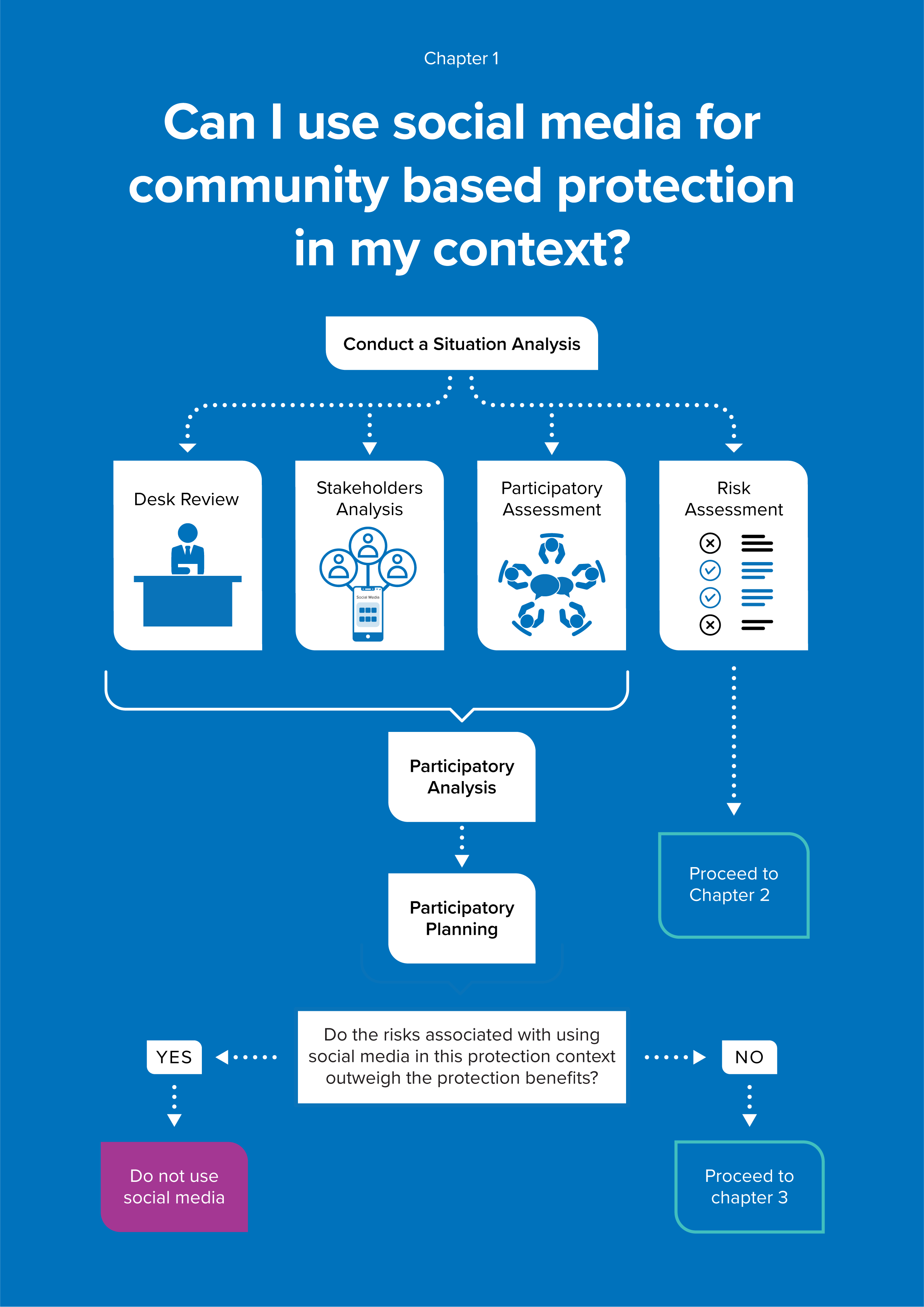
This resource will show how UNHCR staff and partners can develop a Community-Based Protection (CBP) strategy,
using Social Media in a way that respects UNHCR’s data protection policy and PoCs’ rights to privacy and
security. The aim is to mobilize and support sustainable digital structures that represent everyone in a
given community and develop appropriate protection responses on Social Media.
In this guide, UNHCR defines Social Media as websites and applications that enable users to create and share
content or participate in social networking (e.g. Facebook, Twitter, Instagram and You Tube). The authors also mean
software that enables messages to be sent and received instantly, also referred to as “Messaging Apps”
(e.g. WhatsApp, Telegram, Signal and FB Messenger).
Social Media give people a voice but they are not entirely innocuous. Their capacity to generate and
harvest huge amounts of metadata and inferred data mean they can be used and abused in ways not
apparent to users, and beyond UNHCR’s control.
Additional languages

DETAILS
Publication
Authors
Emergency
Language
Region
Keywords